728x90
반응형
티스토리 블로그에서 클릭 시 로딩 화면이 노출되는 방법을 공유하겠습니다.
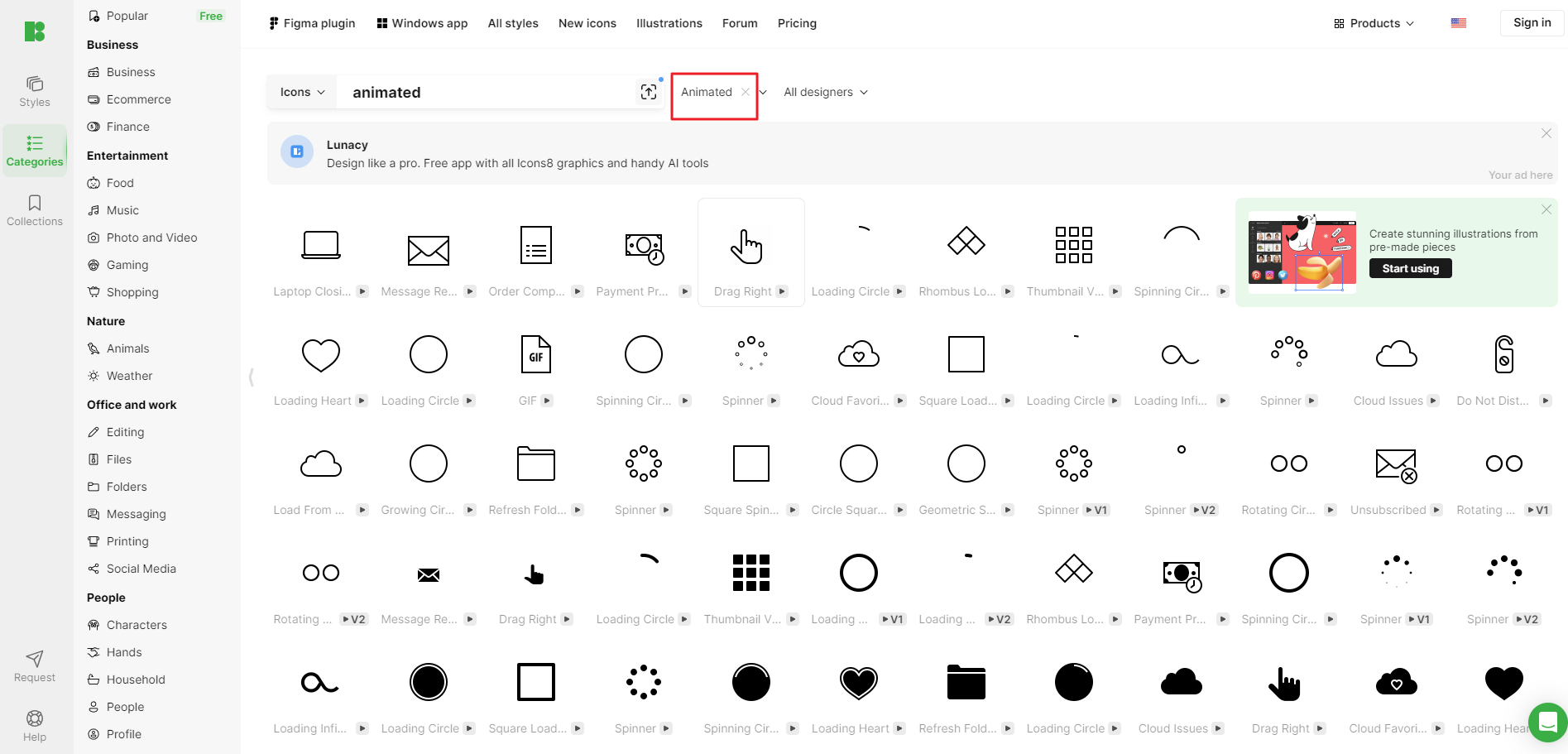
1. 아래 사이트에서 마음에 드는 로딩 화면을 선택합니다.
(해당 사이트는 무료 아이콘을 제공하는 사이트입니다.)
https://icons8.com/icons/set/animated--animated
Animated Animated Icons – Free Download, GIF, JSON, AEP
icons8.com

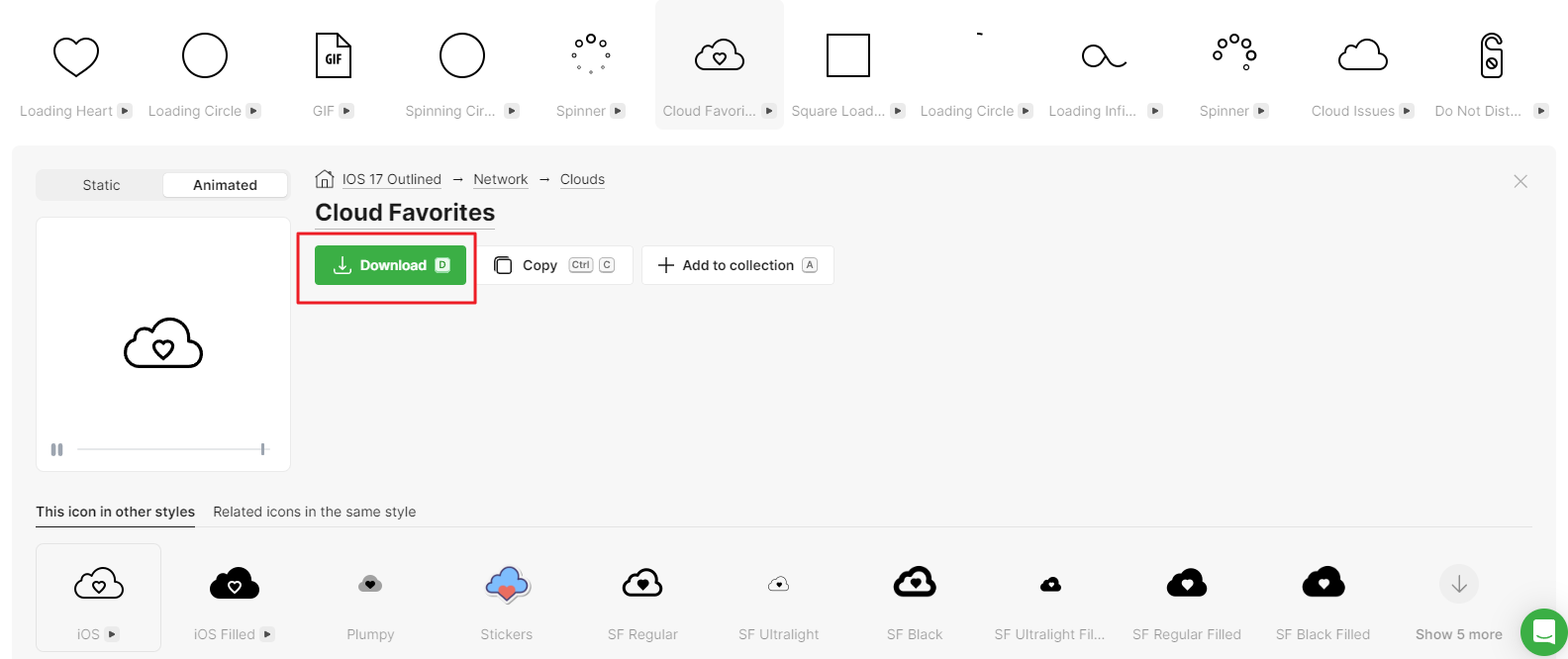
2. 선택한 아이콘을 다운로드합니다.

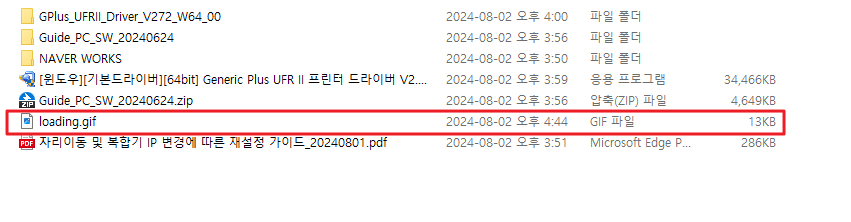
3. 다운로드한 파일을 찾아 파일명을 자신이 인지하기 쉬운 이름으로 바꿉니다.
예시로 저는 loading으로 바꾸겠습니다.

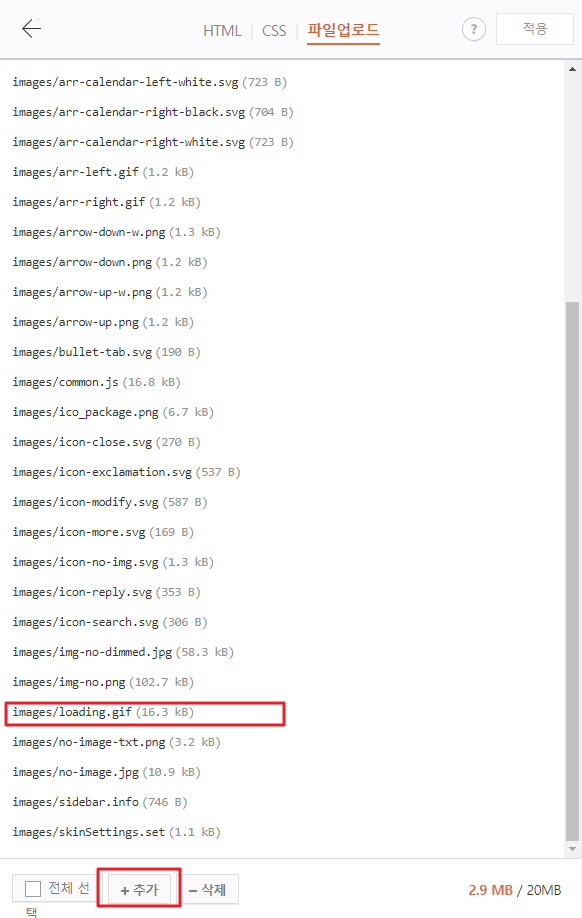
4. 티스토리 설정 > 스킨 편집 > html 편집 > 파일 업로드에 loading.gif 파일을 추가합니다.

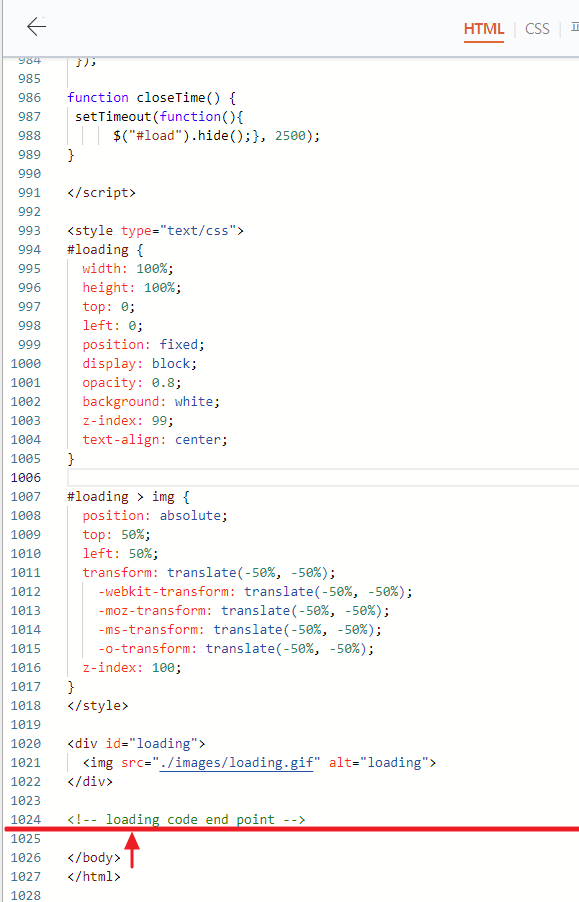
5. HTML 파일 편집 화면으로 이동하여 아래의 코드를 </body> 바로 윗줄에 삽입합니다.
<!-- loading code start point -->
<script type="text/javascript">
$(window).on('load', function () {
$("#loading").hide();
});
function closeTime() {
setTimeout(function(){
$("#load").hide();}, 2500);
}
</script>
<style type="text/css">
#loading {
width: 100%;
height: 100%;
top: 0;
left: 0;
position: fixed;
display: block;
opacity: 0.8;
background: white;
z-index: 99;
text-align: center;
}
#loading > img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
z-index: 100;
}
</style>
<div id="loading">
<img src="./images/loading.gif" alt="loading">
</div>
<!-- loading code end point -->
6. 적용 버튼 클릭 후 블로그 반영 확인
마무리
위의 코드를 사용하면 웹페이지가 로드될 때 로딩 화면이 표시되고,
모든 콘텐츠가 로드되면 로딩 화면이 사라지고 실제 컨텐츠가 표시됩니다.
이를 통해 사용자에게 더 나은 경험을 제공할 수 있다고 생각됩니다.
이번 게시물의 내용은 여기까지입니다.
읽어주셔서 감사합니다 😊
728x90
반응형
